
В VK Мессенджере можно болтать в чатах, перекидываться «кружочками» и голосовыми, отправлять стикеры, звонить близким и коллегам. Он прошёл путь от раздела «Сообщения» ВКонтакте до сервиса с анимированными реакциями и папками для чатов. Рассказываем, как это было и как теперь выглядит VK Мессенджер в десктопной версии ВКонтакте.
Привет, на связи команда VK Мессенджера. Наш сервис совсем взрослый: ему столько же лет, сколько ВКонтакте, — почти 18! За такое долгое время мы несколько раз меняли концепт и дизайн, а ещё добавили сотни новых функций. И вот какой была наша история.
Как менялся VK Мессенджер
Этап № 1. Раздел «Сообщения»
Сначала ВКонтакте был раздел «Сообщения». На первых порах здесь можно было только переписываться, и мы придумали оптимальный интерфейс для этого. Конечно, со временем детали менялись, но сохранялись отличительные черты: имена собеседников были вынесены в блок справа, освобождая место для активных чатов. Этот интерфейс мы назвали классическим.
В 2016 году мы представили новый дизайн для всей ВКонтакте. Редизайн коснулся и «Сообщений»: на одном экране стали помещаться открытый чат и список последних бесед. Это помогло быстрее ориентироваться между разговорами и реагировать на новые сообщения.
У классического интерфейса было много последователей, поэтому мы решили дать выбор: использовать то, что нравится и привычно, или переключиться на более современную версию. Так в настройках раздела сообщений появилась возможность вернуться к классическому интерфейсу.
Этап № 2. Мессенджер ВКонтакте
В 2020 году раздел «Сообщения» превратился в «Мессенджер». Это стало логичным продолжением его развития: теперь здесь можно было не только получать и отправлять сообщения, но и созваниваться, обмениваться голосовыми (наши самые активные пользователи отправляют больше 100 аудиосообщений в неделю!). Постепенно мы создали внутри ВКонтакте полноценный мощный мессенджер — место, где можно общаться с кем угодно и любым удобным способом.
Этап № 3. VK Мессенджер
Мы стали замечать, что некоторым пользователям удобнее использовать разные инструменты для разных задач. Например, кто-то приходит ВКонтакте, чтобы слушать музыку или смотреть видео, а кто-то — чтобы обсуждать дела и чатиться с друзьями. Хотелось снова дать выбор: использовать одну платформу для всего или отдельные для определённых потребностей.
Так в 2022 году мы представили мобильное приложение VK Мессенджер — это стало началом новой эпохи в развитии платформы. Сейчас VK Мессенджер доступен ВКонтакте — в десктопной и мобильной (m.vk.com) версиях, а также в приложении — и отдельно: в приложении для iOS и Android, десктопном приложении для Windows, macOS, Linux и веб-версии (web.vk.me).
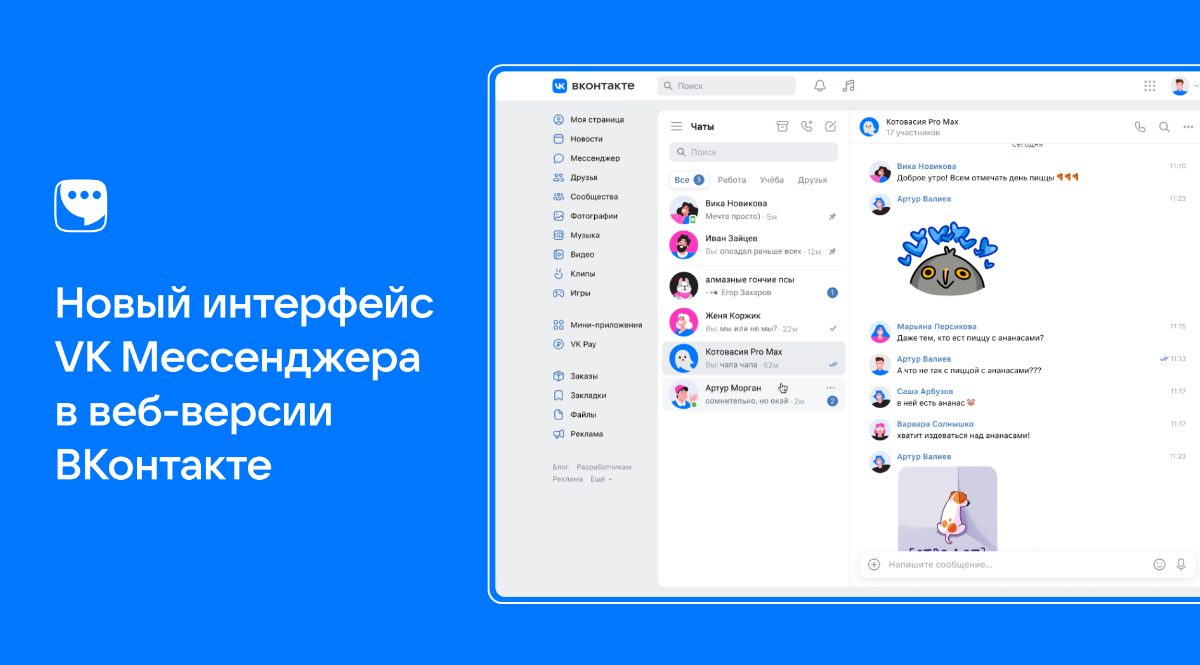
Чтобы соответствовать переменам в мире и желаниях пользователей, мы улучшили дизайн VK Мессенджера в десктопной версии ВКонтакте. Теперь доступна самая свежая версия с набором всех актуальных функций и обновлений. Переключиться на неё можно в меню мессенджера.
Почему мы меняем интерфейс
Мир постоянно меняется — и пользователи тоже, начиная по-другому взаимодействовать с интерфейсами. Важно заложить основу для внедрения будущей функциональности, чтобы всё существующее и всё новое гармонично вписывалось и им можно было легко управлять.
Наш классический интерфейс проектировался задолго до бурного роста рынка. Это сейчас 70% россиян уверены, что мессенджеры станут основным средством общения, а тогда люди просто обменивались сообщениями, и было сложно представить, как далеко всё это зайдёт. Так что изменения напрашивались уже давно.
Когда мы придумывали новый интерфейс VK Мессенджера, то учитывали современные тенденции. Но тренды приходят и уходят каждые пару лет — они слишком переменчивы, поэтому в решениях лучше в первую очередь опираться на фундаментальную базу. В мире дизайнеров и исследователей такая есть — это UX-законы. В их основе — паттерны поведения пользователей, которые изучались годами. Соответствие им помогает оценить, насколько востребованным будет продукт.
UX-закон № 1. Закон Якоба
Большую часть времени пользователи проводят на других сайтах. Они предпочли бы, чтобы ваш сайт работал так же, как все остальные, уже знакомые им.
Чтобы все могли быстро разобраться в работе VK Мессенджера, мы проанализировали, как ведут себя пользователи других сервисов. Мы поняли, что некоторые наши отличительные сценарии не всегда играют нам на руку. Так, мы переместили список чатов влево от переписки: теперь с одной стороны — последние диалоги, а с другой — окно самого чата. Это помогает быстро переключаться между собеседниками, а ещё такой подход привычен аудитории.
Помимо этого, мы добавили возможность открывать меню действий по правому клику на сообщение, как на других платформах, или по наведению курсора на три точки. И решили вопрос с точкой непрочитанного сообщения (подробнее об этом — дальше).
А ещё мы добавили в десктопную версию ВКонтакте функции VK Мессенджера, уже доступные в отдельном приложении. Среди них — исчезающие и тихие сообщения. Первые спустя время пропадают, а тихие сообщения приходят без звука — можно не бояться разбудить собеседника или отвлечь от важных дел.
UX-закон № 2. Закон общего пространства
Элементы воспринимаются как принадлежащие к одной группе, если находятся в одной области с чётко определённой границей. Добавить границу — значит отделить элемент от остальных.
Мы решили обновить внешний вид сообщений и добавить блоки: они помогают разделять коммуникацию, разграничивать входящие и исходящие сообщения. Выбрать, что больше по душе — блоки или классика, можно в настройках.
По такому же принципу мы пересобрали раздел настроек. Теперь они разделены по логичным вкладкам — так легче найти нужную опцию. Вкладки мы распределили по ещё одному UX-принципу — эффекту серийной позиции. Согласно ему, пользователи лучше всего запоминают первый и последний элементы в списке. Так что самые важные настройки теперь снизу и вверху.
Сами настройки теперь расположены на более видном месте. Достаточно нажать на три точки или кликнуть на диалог правой кнопкой мыши, чтобы открыть меню чата. Здесь его, к примеру, можно архивировать или закрепить, отключить уведомления, очистить всю историю переписки.
UX-закон № 3. Эффект эстетики в юзабилити
Пользователи часто воспринимают эстетически приятный дизайн как более удобный.
Дьявол кроется в деталях, поэтому мы изучили все возможные шероховатости в дизайне, которые могли создавать чувство дискомфорта.
Так, мы привели к одному виду шрифты — раньше они были разного размера. Отказались от акцентных синих цветов, которые использовались для минорных элементов, например отображения того, что собеседник печатает. Навели порядок с отступами, сделали элементы визуально более мягкими за счёт округлых углов.
Пользователям хочется встречать интересные элементы, которые добавляют красоты, — и делать ещё один оборот по орбите эстетики помогает моушен-дизайн. В свежей версии VK Мессенджера в десктопной версии ВКонтакте мы внедрили анимацию реакций — она добавляет жизни, помогает пользователям не скучать и просто симпатично выглядит.